

7. Presentation
Key Concepts
introduction
formats/compression
web browsers
network
scaling
monitors
image
quality
guidelines
ON-SCREEN
IMAGE QUALITY
We
have noted the effects of various scaling programs and routines on image
quality. Two other factors should be considered as well:
Legibility
of Text
As we have seen, legibility and completeness often conflict. For instance,
when an 8 x 10-inch text-page scanned at 200 dpi is scaled to fit on a
monitor set to 800 x 600, over 90% of the pixels have been discarded.
The image fits, but the text may no longer be readable.
Cornell has developed a benchmarking formula for the display of text-based materials that correlates image quality, resolution, and the required level of detail:
|
In the formula, dpi refers to the resolution of an image (not to be confused with the monitor's dpi); h refers to the height of the smallest character in the original (in mm); and QI refers to levels of legibility (Note: if h is measured in inches, multiply by 25.4 before using formula). This formula presumes that bitonal images are presented with 3 bits or more of gray and that filters and optimized scaling routines improve image presentation. Using this formula, establish your own levels of acceptable quality. Cornell benchmarks readability at a QI of 3.6, although 3.0 often suffices for cleanly produced text, particularly if it has been scanned in grayscale or color.
Color
and Tone
Presenting color and tone depends on monitor and system capabilities. Color appearance is most problematic since it is affected by different browsers, monitor settings, and transfer between color spaces.
Several Web sites provide useful information on Web palettes for access (see additional reading). Some recommend using file formats such as PNG, which supports both a Web-safe palette and sRGB, designed to ensure color consistency across platforms. Others are including grayscale/color targets with the images to enable the end user to adjust the color. Still others, including the National Archives and the Denver Public Library, have developed monitor adjustment targets to help users calibrate their monitors.

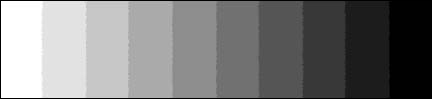
Monitor Adjustment: This portion of the NARA Monitor Adjustment Target illustrates the full range of tones that a computer monitor can represent when set to 256 or more colors (8 bits or higher). The shades should be just distinguishable from one another. Courtesy of the National Archives and Records Administration.
© 2000-2003 Cornell University Library/Research Department