

7. Presentation
Key Concepts
introduction
formats/compression
web browsers
network
scaling
monitors
image quality
guidelines
MONITOR
CAPABILITIES
User
satisfaction with on-screen images will depend on the capabilities of
display systems. In addition to speed of delivery, users are interested
in image quality (legibility and color fidelity adequate to a task); full
display of images on screen; and to a lesser degree accurate representations
of the dimensions of original documents. Unfortunately, given current
monitor technology, meeting all these criteria at the same time is often
not possible.
Screen
size and pixel dimensions
In contrast to scanners and printers, current monitors offer relatively
low resolution. Typical monitors support desktop settings from a low of
640 x 480 to a high of 1,600 x 1,200, referring to the number of horizontal
by vertical pixels painted on the screen when an image appears.
The amount of an image that can be displayed at once depends on the relationship of the image's pixel dimensions (or dpi) to the monitor's desktop setting. The percentage of an image displayed can be increased several ways: by increasing the screen resolution and/or by decreasing the image resolution.
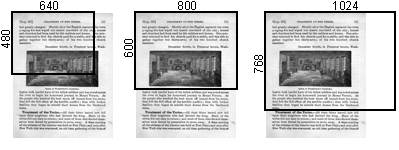
Increasing screen resolution. Think of the desktop setting as a camera viewfinder. As the monitor setting dimensions increase, more of an image may be viewed. The figure below illustrates the viewing area for an image at various monitor settings.

Increasing Screen Resolution: Viewing
area comparison for a 100 dpi (original document size 8"x10")
image displayed at different monitor settings. The pixel dimension for
the image is 800 x 1,000.
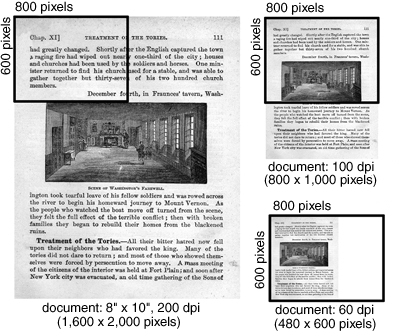
Decreasing image resolution. One can also increase the amount of an image displayed by reducing the resolution of the image through scaling. This figure illustrates the relationship of a monitor's desktop setting at 800 x 600 to an image scaled to various resolutions.

Balancing Legibility and Completeness: Displayed at 200 dpi on a 800 x 600 monitor, one can only see a small portion of the page (left). At 60 dpi, the whole page is fully displayed, but at the expense of legibility (bottom-right). Scaling the image to 100 dpi offers a compromise by maintaining legibility and limiting scrolling to one dimension (top-right).
You can calculate the percent of display if you know the following variables: 1) document dimensions and image dpi, or pixel dimensions of image, and 2) desktop setting.
|
Calculating percentage displayed |
Dimensional
Fidelity
At times, it may be important to represent an image on-screen at the actual
size of the original scanned document. This can only be achieved when
the digital image resolution equals the monitor's resolution (dpi). The
Blake Archive Project has developed a Java applet, called the Image
Sizer, for representing images at the actual size of the original.
© 2000-2003 Cornell University Library/Research Department